Viewport標籤優化 – 響應式網頁設計

在網站流量有10~20%來自於移動裝置,數字還一直在拉高的時刻,讓使用者看網站看得更舒適愈來愈重要了!
什麼是響應式網頁設計 - Responsive Web Design
響應式網頁設計Responsive Web Design是2010年5月份提出的一個概念,有興趣的可以去看一下,簡而言之即是一個網站能夠用不同的裝置(如桌上型電腦、筆記型電腦、平版電腦、智慧型手機)都能夠正確的觀看網頁,而不需要為每一種裝置設計一個版本的頁面,這個概念即是因應平版電腦及智慧型手機而生的概念名詞.
對響應式網頁設計有興趣的朋友推薦看看這篇對岸神飛寫的這篇【響應式網頁設計】,裡面頗詳細述敘了相關的概念。
什麼是Viewport?
這裡所謂的Viewport它是網頁HTML的一種META標籤,如下所示:
後面的initial-scale表示初始縮放,maximum-scale表示最大縮放比例,「1」意味著不能進行縮放。
相信有些人知道並有在使用響應式網頁設計中的viewport標籤,但你知道viewport標籤在非響應式網頁設計也非常重要嗎?如果你尚未有時間為網站進行響應式設計,那你應該也必須讀此篇文章,要知道如何使用viewport標籤增強平版及智慧型手機使用者的網頁體驗!
Viewport標籤一般的使用方式
Viewport標籤一般是響應式網頁設計用來設定移動裝置瀏覽網頁的寬度和基本設定,如下例:
非響應式設計使用Viewport標籤
如你可能知道的,iPhone預設的瀏覽寬度為980px,但你設計的網頁可能不是剛好符合它的寬度,可能寬一些或窄一些,以下有二個例子,即會知道能如何利用Viewport標籤來增強使用者瀏覽的體驗。
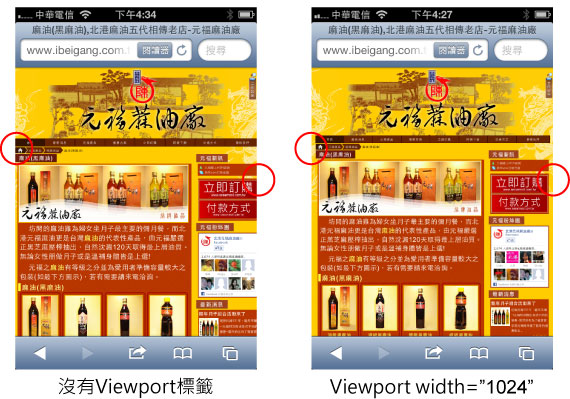
第一個例子:
用你的iPhone、智慧型手機或平版看看下面這個網頁.
- 左圖:https://www.ibeigang.com.tw/oil-black-sesameoil2.html
- 右圖:https://www.ibeigang.com.tw/oil-black-sesameoil.html

左邊的圖顯示了沒有設定Viewport標籤的網站在iPhone上左右都齊齊的擦到邊緣,加入新的設定,將Viewport標籤寬度設為1024px,因此兩側就會各留下一定的寬度,讓使用者在用移動設備時看起來不會有那麼重的壓迫感!
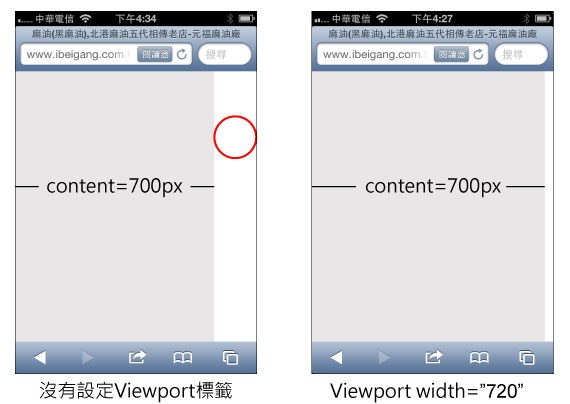
另一個範例:
如果你的網頁設計得太過狹窄,例如下圖你將寬度設為700px,它會像左圖會有一個空白的空間在右邊,或是左右各自留下來過大的空白.

透過設定Viewport標籤為寬度720px,你可以很容易的解決這個問題,你設計的寬度並沒有改變,但iPhone直接將它縮放到適當的尺吋!
使用Viewport標籤時常犯的錯誤!
有一個使用Viewport標籤常會犯的錯誤,那就是在非響應式網頁設計將Viewport的初始設定設為initial-scale=1,那會使頁面鎖定在無縮放100%,導致使用者不能夠自已將頁面平行移動或將畫面縮小以看到完整的網頁,最壞的情況是設定為user-scalable=no 或 maximum-scale=1,並設定initial-scale=1,這將會把你的頁面的縮小及放大功能強制關閉,記住!如果你所設計的頁面是無響應式網頁設計,千萬不要將initial-scale值重設或關閉縮放功能!
文章原文連結
(Photo via pyriet, CC License)