如何讓WordPress可以直接顯示Google Analytics(GA)的當日人氣及總人氣?(如痞克邦的顯示方式)

所有從痞克邦搬家到Wordpress的部落客或許都會知道,在部落格裡面能讓人看到當天瀏覽人數以及總人氣是相當重要的事情,但在搬家之後,往往就沒有了。
今天在WordPress Taiwan 正體中文社團中,看到 神人Simon Chuang 熱心分享了一支外掛可以在Wordpress中做到這件事情,實在是令人敬佩呀~
因為過程對不懂撰寫程式的使用者來說,會有點複雜,因此決定寫這篇文章與大家分享安裝的方式。
1、下載外掛
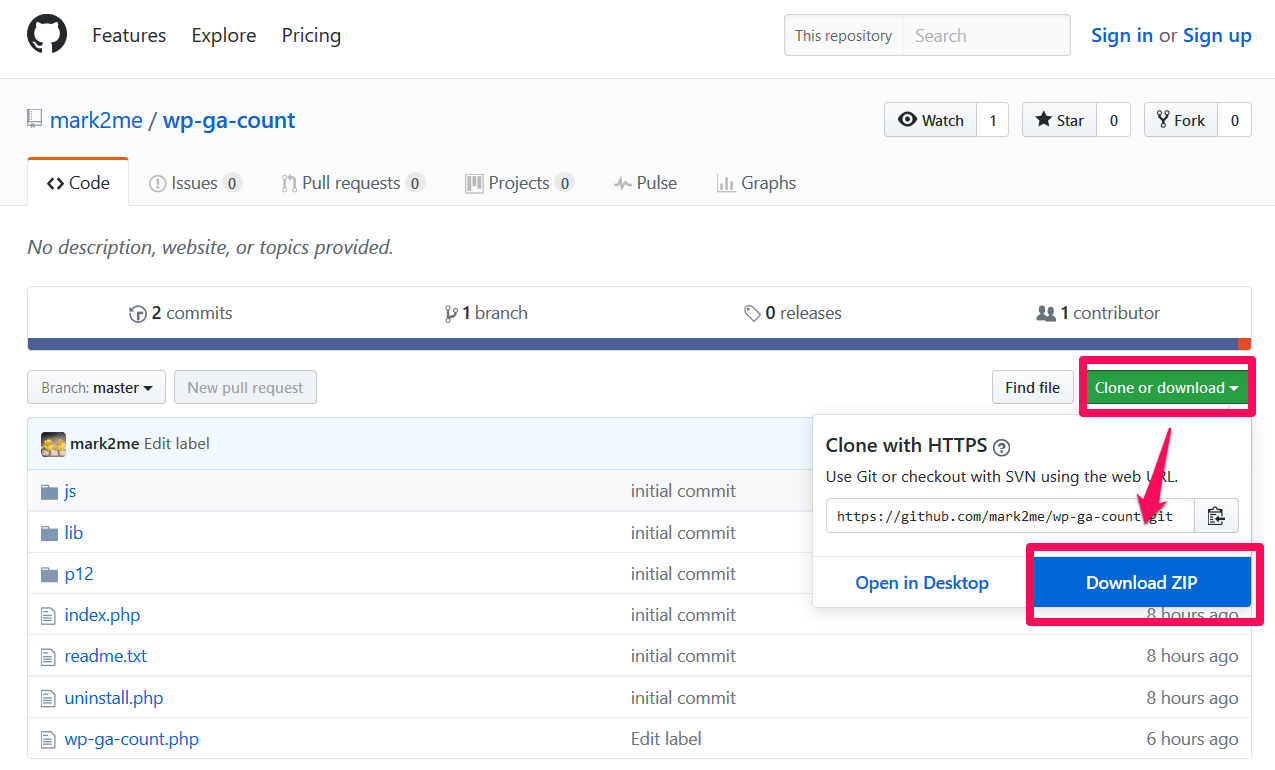
首先,請到這個連結裡面,會看到如下圖,請點擊右方綠色的「Clone or download」,並點擊「Download ZIP」,即會把檔案下載下來。

2、將外掛上傳
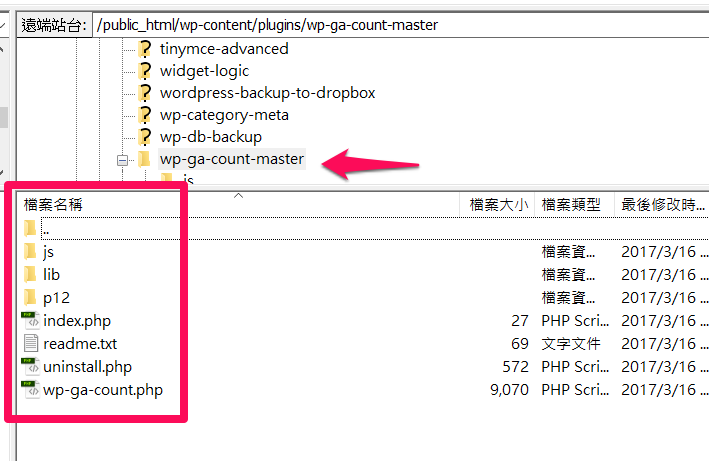
接下來,把壓縮檔解壓縮後,把【wp-ga-count-master】資料夾上傳到你網站的伺服器的外掛資料夾中(例如使用Filezilla),EX:http://www.你的網址.tw/wp-content/plugins/,如下圖,外掛資料夾中應該會有這些檔案,先別關閉視窗,等一下還會用到。

3、取得API憑證資料
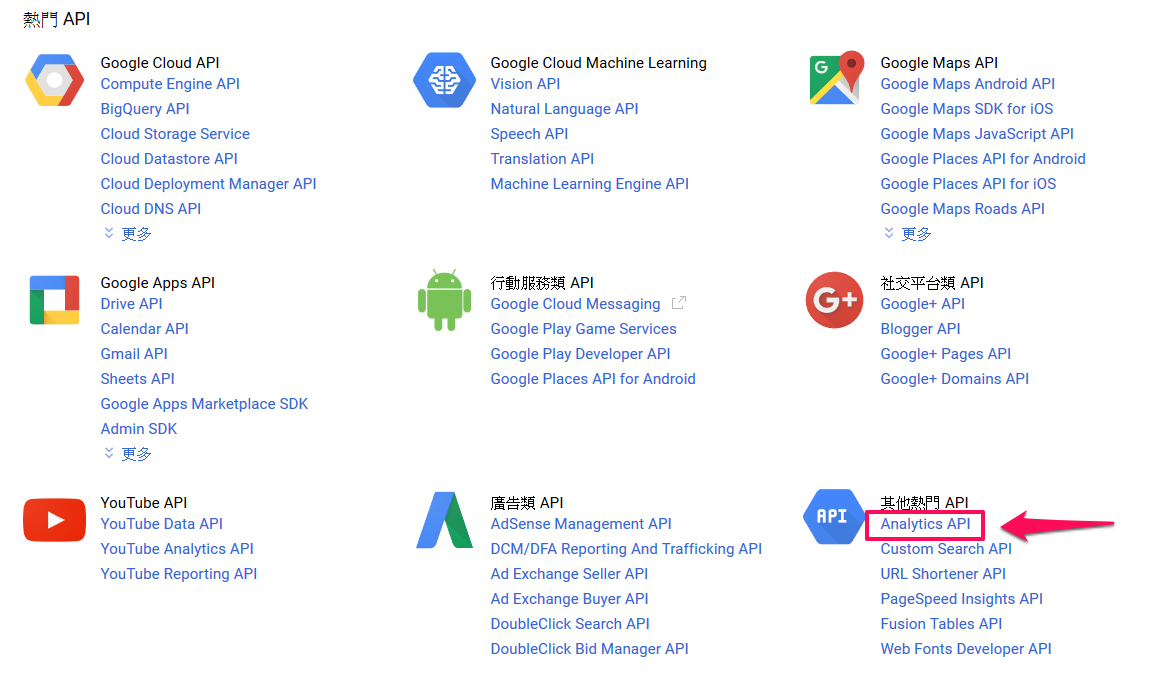
進入此網址:https://console.cloud.google.com/apis/library?pli=1&inv=1&invt=AbqDpg。
你會看到如下圖,請點擊右下「其它熱門API」裡面的「Analytics API」

按是,接受服務條款。

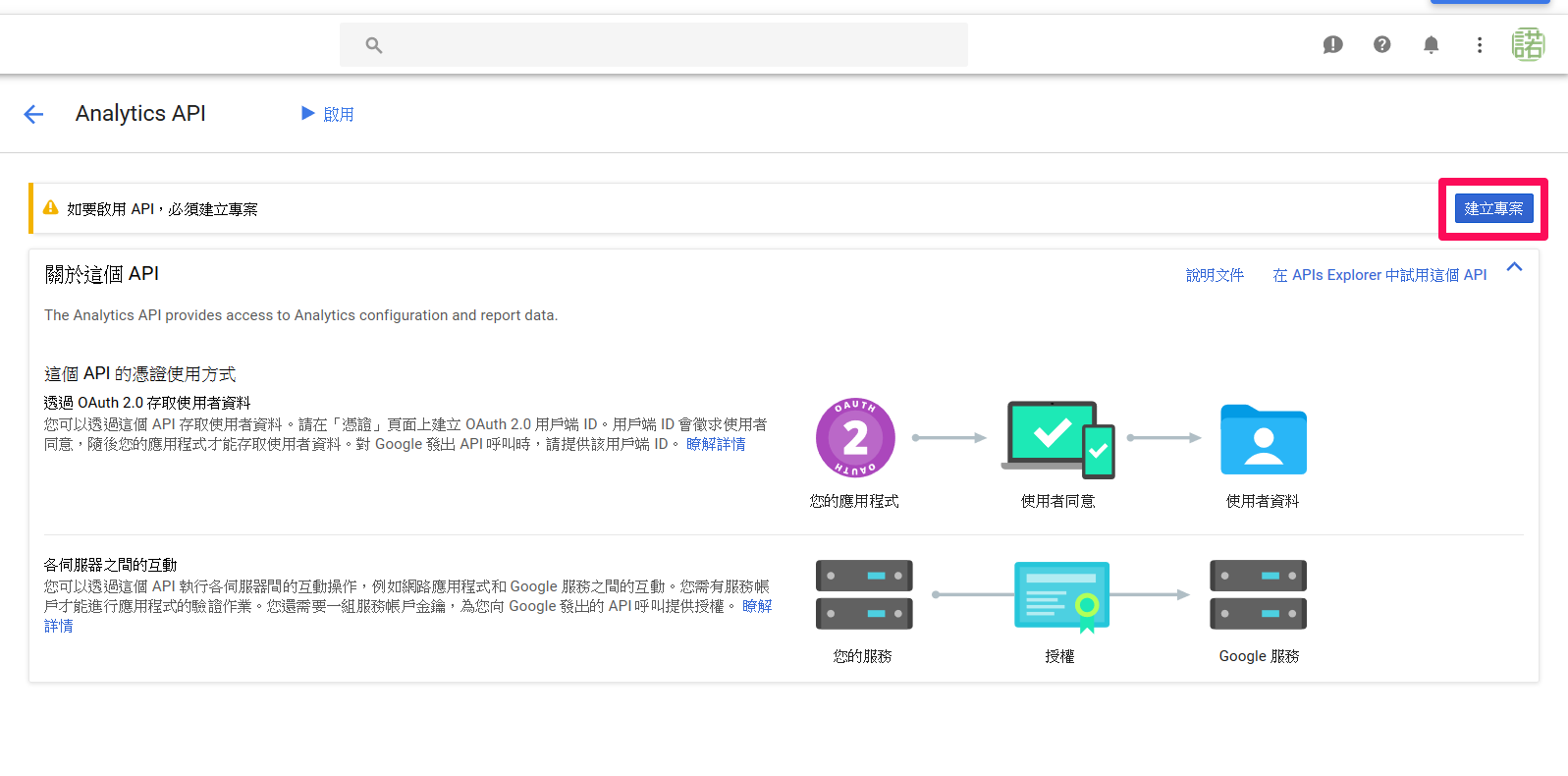
如下圖,按右上的「建立專案」

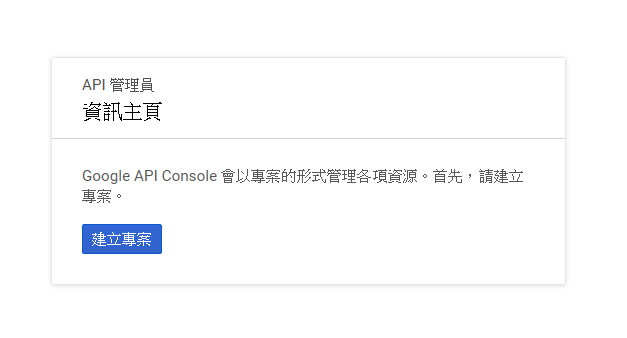
如下圖點擊中間的「建立專案」

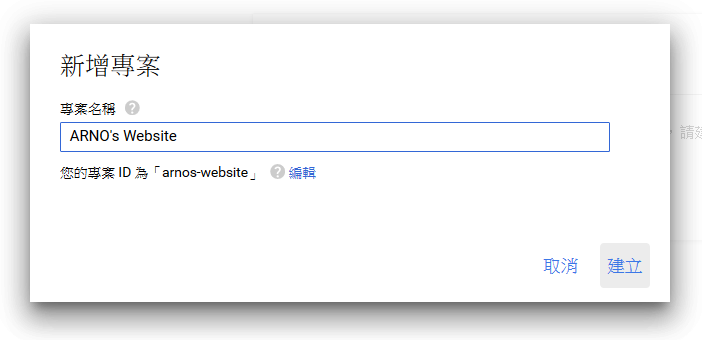
如下圖,為你的專案命名後,點擊「建立」

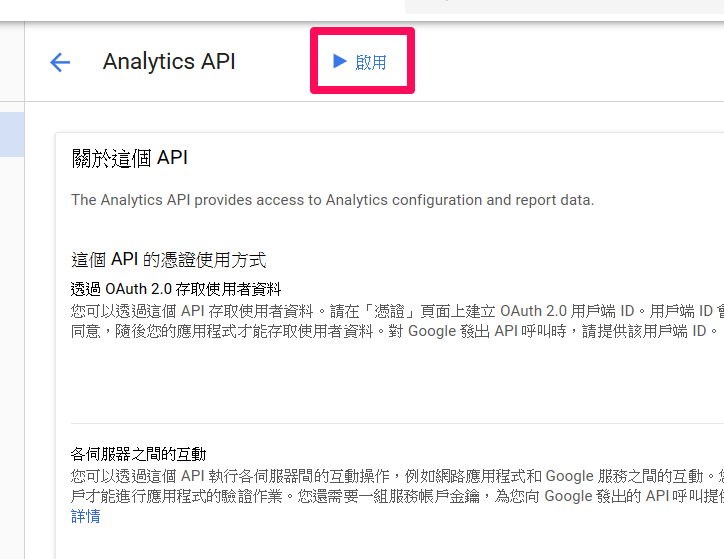
待它跑個10~20秒後會回到主畫面,此時你再點擊中間上面的「啟用」

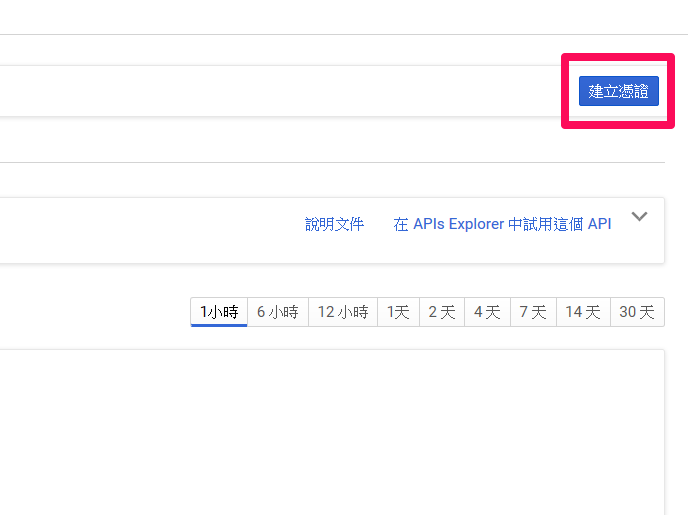
點擊右上的「建立憑證」

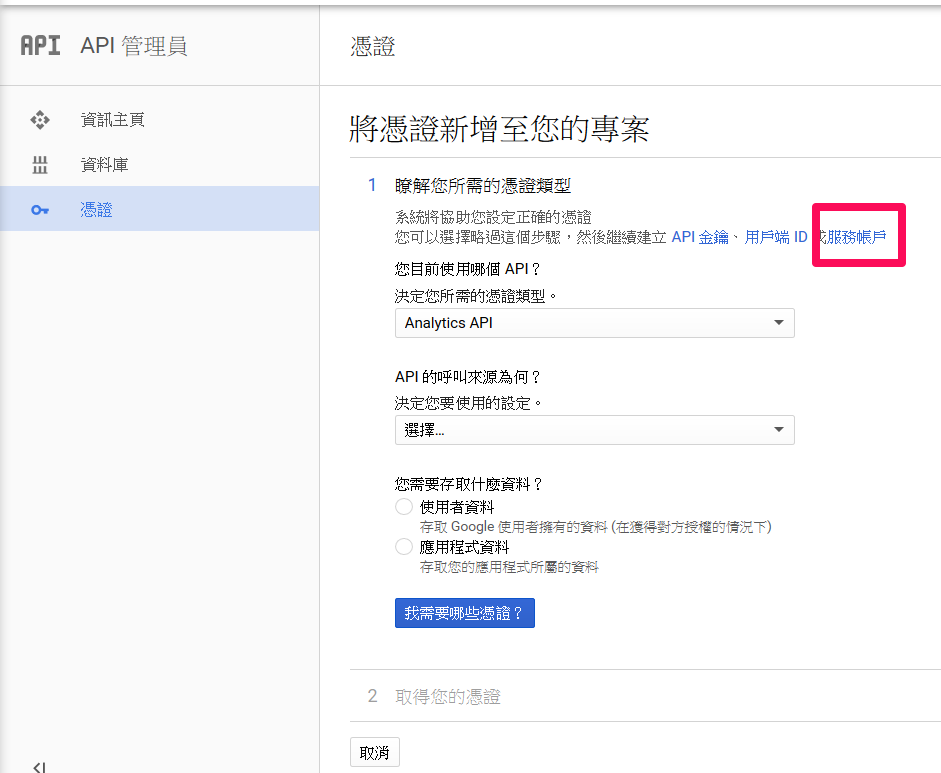
直接點擊下圖中的「服務帳戶」

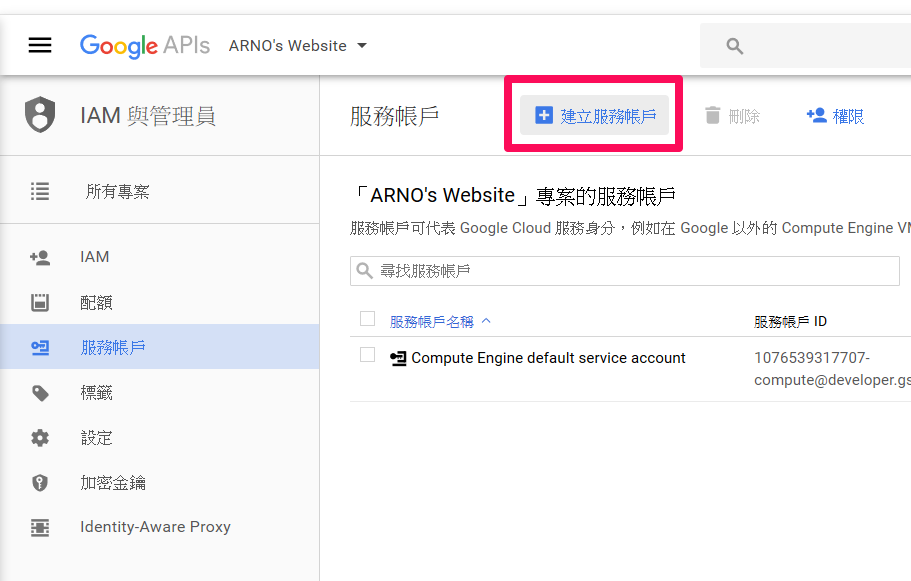
點中間上面的「建立服務帳戶」

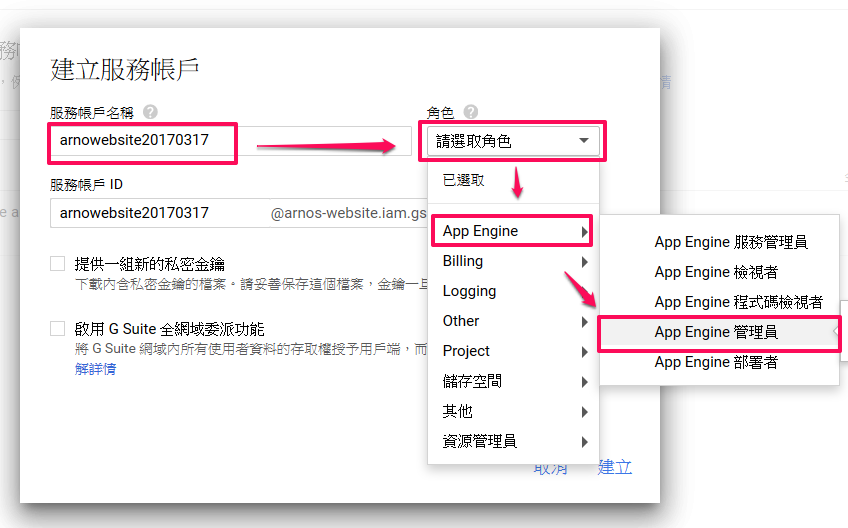
按以下說明填入:
- 服務帳戶名稱:填入你想要的名稱,我是使用「arnowebsite20170317」
- 角色:這我其實也不知道應該要選哪一個,所以我就選擇了「App Engine管理員」
- 服務帳戶ID:不需要填寫,系統會自已跑。

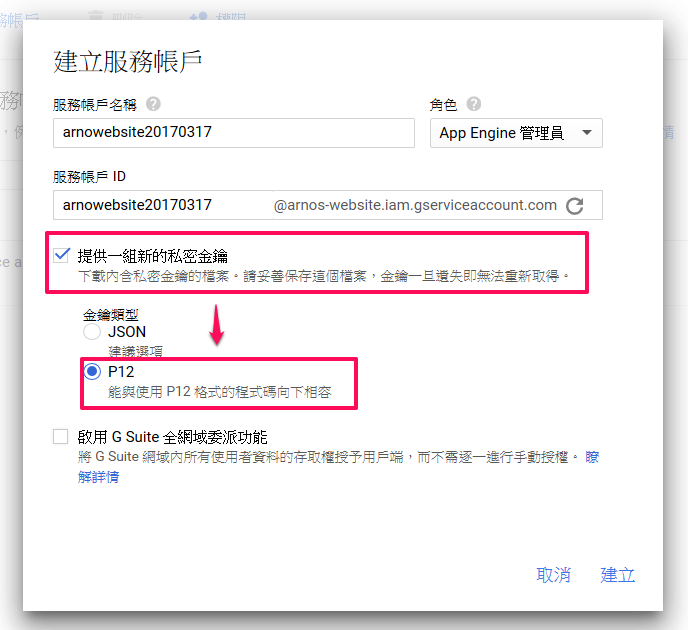
勾選「提供一組新的私密金鑰」,並選擇「P12」

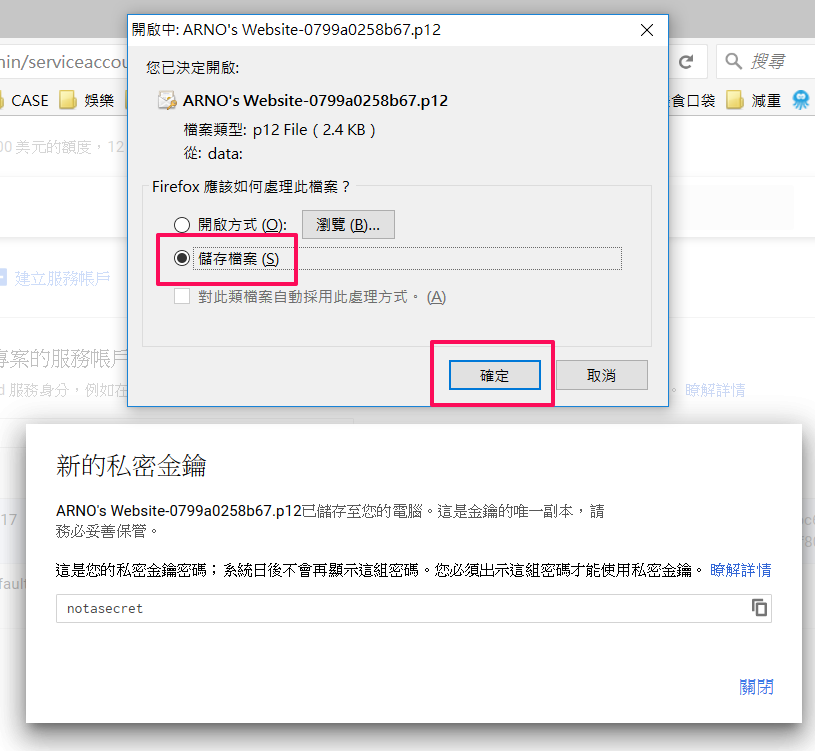
點擊「建立」,會跳出如下方視窗,請存到你的電腦桌面上。

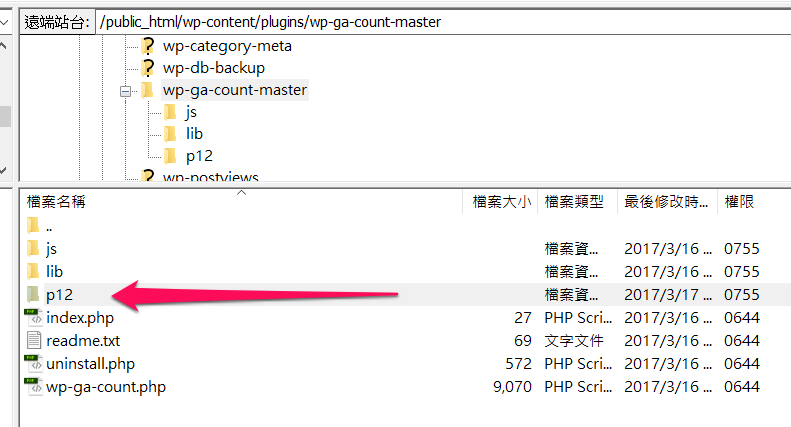
再開啟網站伺服器Filezilla,把該檔案上傳到如下圖的「p12」資料夾裡面。

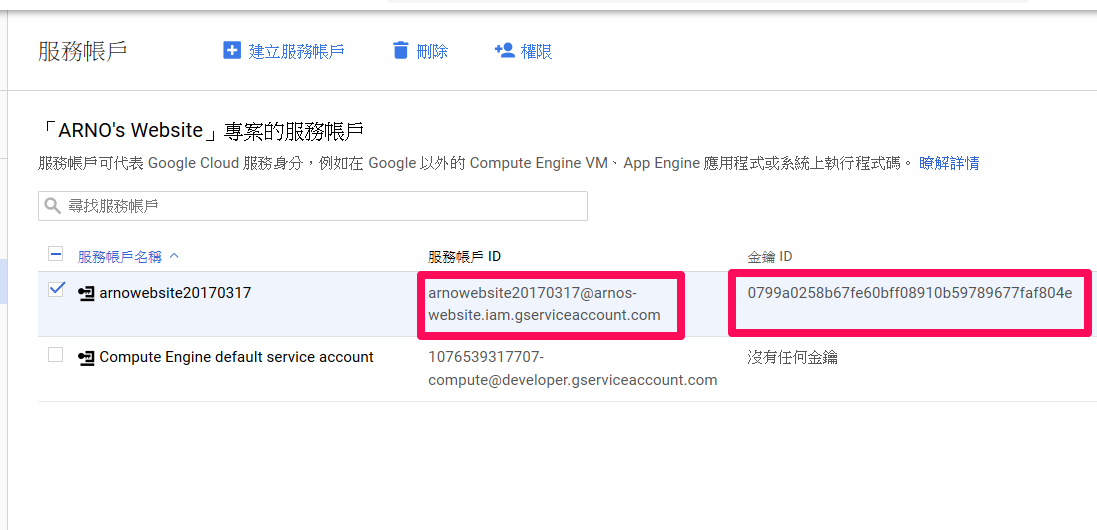
此時你會回到主畫面,把下圖兩個紅框的先複製起來到你的記事本中,等一下會用到。
- 左邊的紅框是「服務帳戶ID」,是一組E-mail。
- 右邊的紅框是「金鑰 ID」

4、取得GA Profile ID
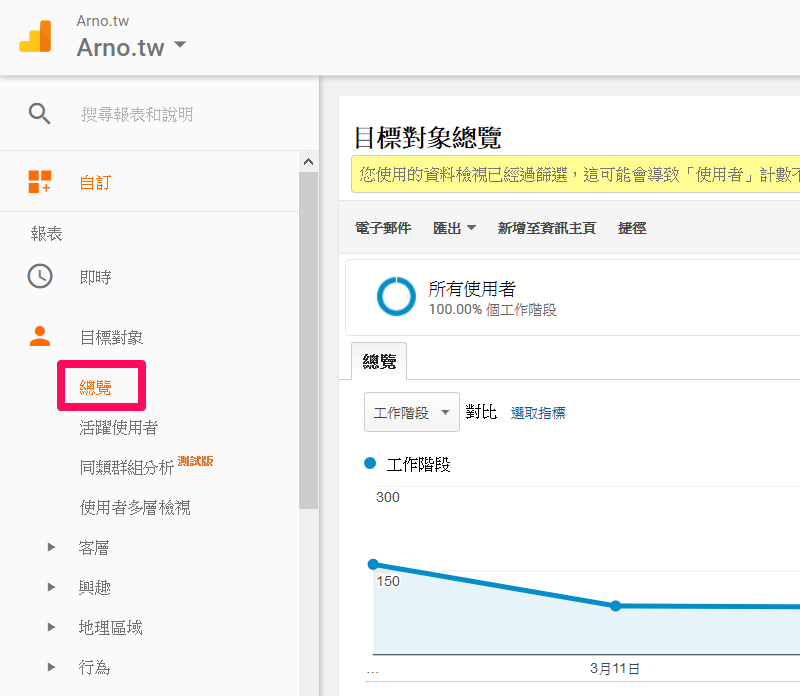
進入Google Analytics,點擊如下圖左側「目標對象」裡面的「總覽」。

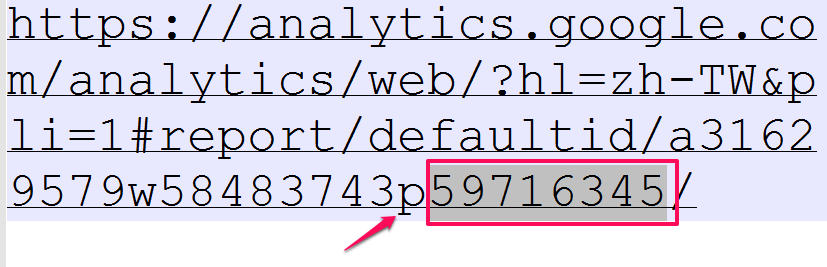
把你現在瀏覽器所在的網址複製下來,如下圖,你須要複製下來網址最後面,從「P」結束後的那串數字,它就是你的GA Profile ID。

5、把GA授權給GA API
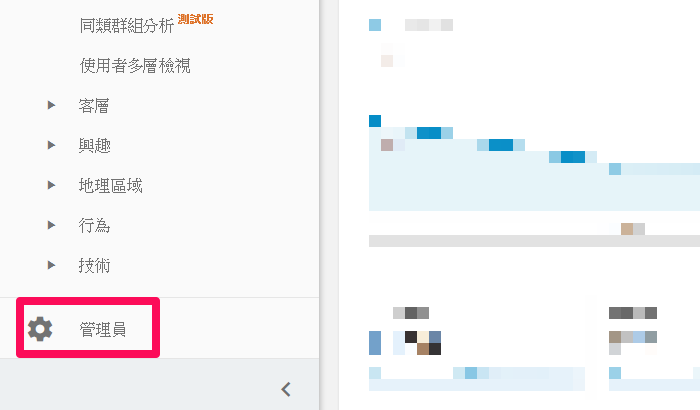
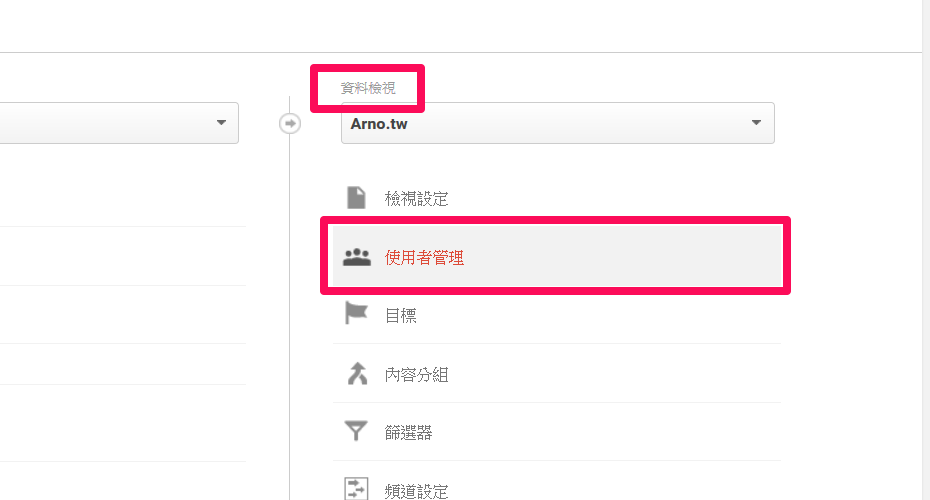
如下圖,點擊左下角的「管理員」

點擊「資料檢視」底下的「使用者管理」

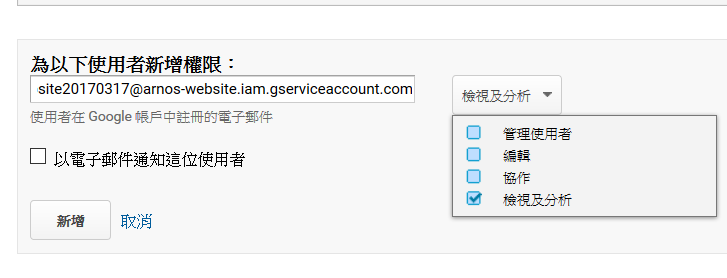
把你在前面我請你複製的「服務帳戶 ID」貼進去,按預設值選擇有「檢視及分析」,然後點擊下方的「新增」

5、啟用外掛
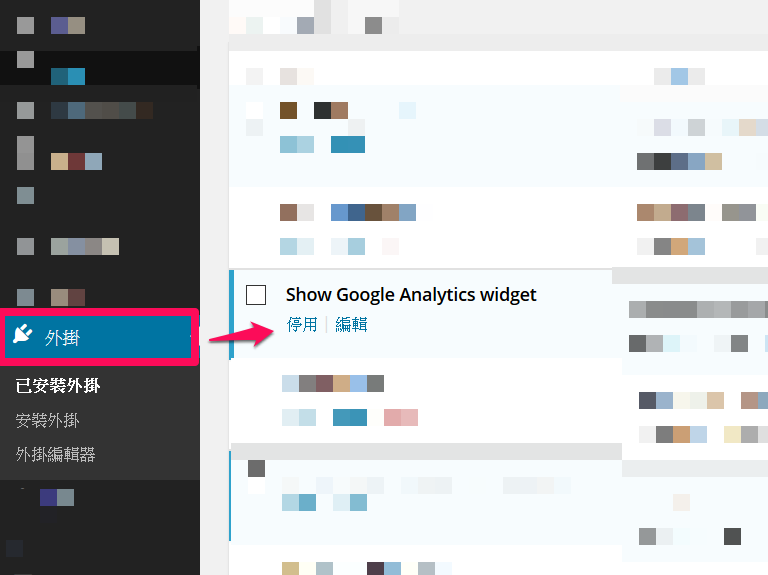
回到你的Wordpress後台,點擊如下圖左邊的「外掛」,找到「Show Google Analytics widget」,並按「啟用」。

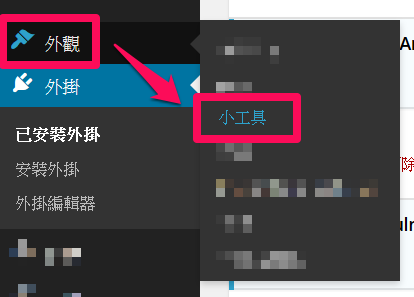
點擊左邊選單的「外觀」→「小工具」

往下滑一些,你會看到如下圖,看到「顯示GA瀏覽人次...」,點擊「新增小工具」。

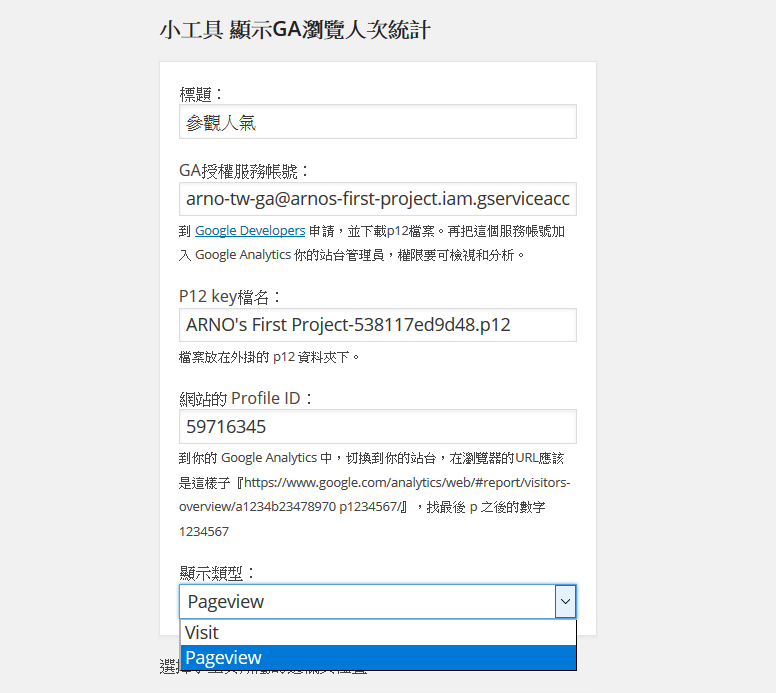
在下個欄位裡面分別填入剛才請你複製到記事本的資料:
- 希望前台顯示的標題。
- GA授權服務帳號。
- P12 key檔名:在伺服器Filezilla剛才開啟的畫面中,把你上傳到P12資料夾裡面的檔案名稱複製進來。
- 網站的 Profile ID。
- 顯示 瀏覽人數(Visit) 或是 頁面瀏覽數(Pageview),如果你習慣使用痞客邦的方式的話,則請選擇 Pageview。

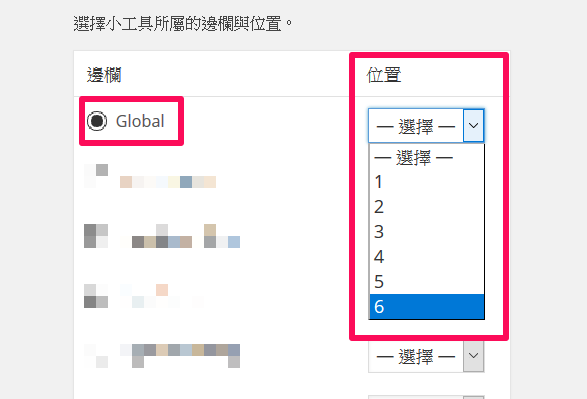
最後再選擇你想要放置計數器的位置,再點擊最下方的【儲值小工具】即可。

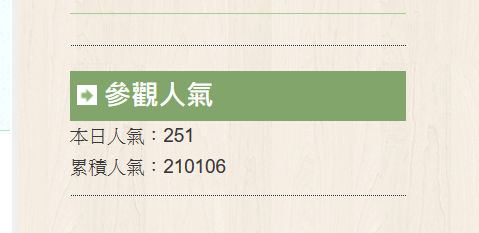
完成!!
這個時候你就可以回到網站的前台,看到側邊欄出現你要的網站當日人氣囉~

真的很感謝Simon Chuang無私的分享,使用他所提供的外掛以及作法,不僅可以讓網站顯示最有公信力的流量偵測數據,而且還不會拖到網站的速度以及伺服器的資源,是目前我所知道最佳的做法。