12種有趣的CSS陰影文字
designshack.net分享了12種有趣的CSS陰影文字,真是佛心來著!網站文字排版在網站設計中是有著舉足輕重的地步,用CSS設定網站標題及內文是相當有趣的事情,一個text-shadow指令就能輕易使用文字陰影,
然而,
好的文字排版讓使用者閱讀愉悅,
不好的文字排版讓人眉頭一皺就把畫面關掉了..
今天想和大家分享的即是12種實用而美觀的CSS文字陰影效果,
你可以直接把它們使用在你的網站之中!
基本陰影The Basic Shadow
使用text-shadow指令是非常簡單的,如果你會擔心你指定的效果無法正確顯示在所有的瀏覽器中,你可以試試看使用【Modernizr】,它可以讓你在老舊的IE6瀏覽器能看到一模一樣的網站!
語法Syntax
要建立一個簡單的陰影效果語法如下所示,你有四個設定值能去設置:
- 第一個是陰影的X軸位置,正值為向右移動,負值為向左移動;
- 第二個是陰影的y軸位置,正值為向下移動,負值為向上移動;
- 第三個是你的模糊量值(光暈半徑);
- 最後第四個則是你的陰影顏色!
text-shadow: 水平偏移 垂直偏移 模糊量 顏色;
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
下圖是此指令碼之下的結果

為什麼要用rgba?
你並沒有使用rgba色的必要性,可以使用任何一種定義CSS顏色的方法,但我發覺rgba色是非常適合設定文字陰影text-shadow的方式!因為使用rgba你不僅可以設定文字的位置、模糊和文字的顏色之外,你還可以利用它設定它不透明度的alpha值!
為了設置文字的顏色你有時不得不多用幾個指令或使用Photoshop、Illustrator來設定,而使用rgba你可以單單利用黑色或白色來降低背景色的透明度。
快速的加深凸版印刷風格
Quick and Dirty Letterpress
Text-Shadow指令強大的一個特點是,你可以做出比單純的文字陰影更棒的效果,比如以下的技巧可以快速的讓你有文字下陷的錯覺!
你要做的第一件事情是將文字顏色設定為比背景顏色稍暗的偏黑色,接下來,將文字的陰影設定為降低不透明度的白色文字陰影,
如你所見,我設定背景顏色為#222,並將文字顏色設為60%不透明度的黑色,最後,我將文字的白色陰影位置定位往下略拉,並往右略移並加上10%的不透明度。
body {background: #222; }
#text h1 { color: rgba(0,0,0,0.6); text-shadow: 2px 2px 3px rgba(255,255,255,0.1); }

重陰影
Hard Shadow
記住,你並不需要為每一個文字陰影加上模糊,基於它本身的特性,陰影出現在右邊是讓人感覺最自然不突兀的設計。
text-shadow: 6px 6px 0px rgba(0,0,0,0.2);

雙重陰影
Double Shadow
最有趣的事是當你發現你並不僅限於為文字加上1道陰影,使用逗號分隔宣告指令,你可以使用好幾個你想要的陰影!
以下是基本的語法形式,要注意的是,有一個逗號在前二個陰影指令之間,最後面還有一個分號符號結尾。
text-shadow: shadow1, shadow2, shadow3;
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);
用它來練習,以下有一個例子,它的idea是基於設定二個陰影,第一個文字陰影顏色是和背景色一樣的顏色!執行的結果會讓它看起來像老式的報紙標題:

向下並加強距離感
Down and Distant
當你真正的開始將陰影分出層次,做出來的結果很快的會變得愈來愈令人令像深刻,它能讓你真正簡單的創造出一些很棒的仿3D效果,甚至你的客戶都不會相信這是網頁文字而不是用美工軟體做山來的!
以下我使用了高達四層的陰影,往下垂直降低出不同程度的距離及模糊感!
text-shadow: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);

近距加深陰影
Close and Heavy
以下是一樣的idea中不同的範例,這一次使用三個陰影,陰影間的距離更加接近文字本身,它讓你的文字看起來相對的更加沉重穩固。
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);

作者還發現了二個當好的例子,
一個是來自Mark Dotto,另一個是來自Gordon Hall
Mark Dotto
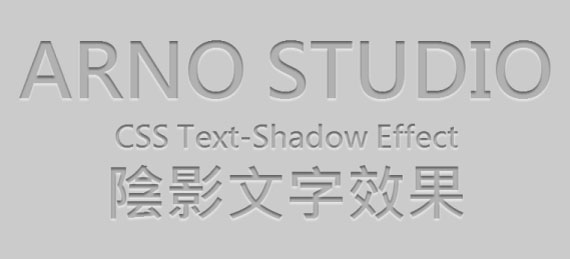
精細的3D文字
第一個例子讓作者印象相當深刻,它來自MarkDotto.com,利用拉出12個獨立的陰影拉出一個讓人印像深刻的3D文字陰影效果。
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);

Gordon Hall
仿真下陷文字
請注意在上面的例子中的「快速的加深凸版印刷風格」效果,因為以下這是一個用更加複雜的方式來建立一個真正更像下陷文字的效果的方式。
Gorden利用了一些高難度的css技巧,不僅是外部陰影而已,建議看看他的部落格文章看看他的詳細做法!
注意!這個效果只有在Chrome或Safari中能實現!
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;

更多有趣的陰影文字CSS效果
現在,你應該對於文字陰影Text-Shadow的邏輯有了一個更清晰的認識,這裡有幾個例子,不再多做解釋,去感受並使用它吧!
發光字
Glowing
text-shadow: 0px 0px 6px rgba(255,255,255,0.7);

超級英雄風格
Superhero(?)
text-shadow: -10px 10px 0px #00e6e6,
-20px 20px 0px #01cccc,
-30px 30px 0px #00bdbd;

多重光源
Multiple Light Sources
text-shadow: 0px 15px 5px rgba(0,0,0,0.1),
10px 20px 5px rgba(0,0,0,0.05),
-10px 20px 5px rgba(0,0,0,0.05);

柔和浮雕Soft Emboss
color: rgba(0,0,0,0.6);
text-shadow: 2px 8px 6px rgba(0,0,0,0.2),
0px -5px 35px rgba(255,255,255,0.3);

結論..
CSS的特效當中,文字陰影Text-Shadow是非常好用而簡單實作的,使用不同的形式,用逗號做分隔做出多層次的陰影及透明度能產生更優秀且富創意的外觀。
期待你在回應區與我一起討論,與我分享你使用這12種文字陰影效果的心得:)